The #1 Medical Website Design Guide
Including advice from design and medical marketing experts about developing websites for physicians and other healthcare professionals.
We’ll help your medical websites be their absolute best by reviewing the thought process, perspectives, and specific tools behind each phase of the development process—project management, site building, testing, and visuals. Let’s review the big questions—timeline, vision, function— down to the small details.
Project Management

Project management is an important first step to reaching your goals. Discussing your ideas and vision with your team keeps everyone motivated and on the same page. Properly allocating time and resources can save a lot of heartache, so move carefully and deliberately through this first phase. Don’t worry—you can always revisit this step later if you need to.
Initial Planning and Sources
Establish high-level priorities. Every project has decisions that affect another, but website design adds another layer of complexity. Even these broad decisions can help your development team determine their limits in later phases. Not every detail needs to be examined, but a firm vision—including timeline, budget, rules, and expectations—will inform and motivate your team.

Note any major state or federal regulations for your practice and communicate them to your development team as soon as possible. HIPAA and other privacy initiatives will enforce strong boundaries on how users and administrators can interact with your medical website. Another important regulation to consider is those related to accessibility for your website.
Analyze your practice using the SWOT analysis method (Strengths, Weaknesses, Opportunities, and Threats). Make a persona of the ideal patient. Identify their demographics and brainstorm how to appeal to them.
Note the secondary sources that might visit your medical practice with patients—family and loved ones, caretakers, and other community members. They may have different viewpoints and needs than your patients. Plan ways to accommodate them.
If insurers or other doctors will refer patients to your practice, list who they are. Use this information to determine site structure and content. Even though they are not direct customers, these secondary sources are still an important audience your medical website should serve. Give them clear and simple ways to send patients, like your contact details and a summary of what you do.
Pros and cons of customized GI websites
Personnel

Web designers work as individuals and as members of a larger medical website design company, so form an estimate of the size of your medical website project and plan accordingly.
Smaller-scale operations might consider a freelancer or remote worker. Still, if your medical practice is experiencing rapid growth or foresees ongoing maintenance needs, web designers from a larger group or company might be a better fit.
See 6 reasons a website template may not be the best choice for you.
Avoid using freelancer aggregators like Fiverr to find a site designer. While these sites offer low prices, affordability can often come at the expense of quality. Unlike a business card or PowerPoint, a website is an ongoing project. Look for a site designer you can maintain a working relationship with by using more reputable portfolio sites.
5 Important design concepts for every website
Site Building

A custom-made medical website doesn’t mean starting from scratch. Find other sites that appeal to you and make a list for your development team; here is a design gallery for great medical websites to see some great examples.
Open the website in a modern desktop browser like Opera, Firefox, or Chrome for closer examination. These web browsers have built-in inspector tools that read the website and display some of the underlying code. Right-click on the area of the page you want to analyze and find the “Inspect” option in the drop-down menu.
13 reasons not to build your own medical website
With this inspiration in mind, sketch a rough layout of your medical website. This can be as simple as drawing some loose boxes and labeling them— “Navigation,” “Logo,” “Map.” Visualizing each element on the page will help you and your team determine what goes where.
Determine pages and categories grouping information using short, descriptive phrases, like “For Patients” or “Location and Hours.” Your organizational style could be purpose-driven, audience-driven, or a mixture of both. Use these groupings to determine your menu style. Do you want a drop-down menu with subcategories or a specific keyword that links to another page?
The confusing or time-consuming site navigation will drive people away from your website. Keep clarity and ease of use in mind throughout the process. Will your navigation bar be in a fixed position? Will it move off the page when you scroll down? Use icons sparingly and deliberately. Substitute them for commonly understood phrases or to communicate movement across the site. Make sure your icons remain simple and readable in all formats.
How much does a medical website cost?
Technical SEO and Security

Ensure search engines can properly look through your website and categorize its’ content properly. Technical SEO (search engine optimization) differs from content management because it isn’t impacted by what you post or the keywords you include. Instead, it depends more on your site structure’s speed and reliability.
Technical mistakes and bloat factor into how your site is ranked, so avoid any technical errors that could hurt your visibility. Good indexing helps your pages and posts become easier to find through search.
Plan how internal links will be constructed with your site developer. Internal links, or how the pages and elements of your website are connected, should be organized and consistent. Good internal links take the guesswork out of search indexing by making each web address easy for search crawlers to index.
Look at how new pages and posts will be named and ensure the corresponding links closely match what’s actually there.
Test your internal link structure by reading the web address to yourself. Is it easy to distinguish the word or words in the link? If not, consider adopting a clearer naming structure. Modern sites commonly use dashes in web addresses to distinguish words.
Contemporary blog posts about common dental or medical questions will likely have some similar terms (“common-dental-questions” or “dentist-questions”) in the link itself, not just the blog text. Learn how to write a great medical blog.
A good site structure does this work for you in the background. Take a look at these custom dental websites for inspiration.
Indexers also rely on a specific text file to help interpret your website. This file —robots.txt— essentially gives broad instructions on how to load and display your site. Talk with your developer to agree on your priorities. Sort out what pages should be searchable and which should be excluded, and make sure the file points to your medical site’s styling instructions.
Audit your team’s current web security practices, and gauge how your website will integrate into your practice’s security workflow. Assess potential risks at the technical and individual levels, starting with your website structure and working your way out to your medical practice and staff.
Start by listing staff that will require website access. Add details of how they will interact with the site. Sort these tasks into common groups and use this data to form site roles and privileges with your development team.
Website design guide for holistic medicine websites
Monitor how your team and your patients can upload files securely. If your practice’s computer system has a built-in firewall, create permissive rules allowing incoming and outgoing secure traffic from your web address. Make a troubleshooting plan in case of a site breach, with clearly delegated roles and processes. Understanding how your staff and your users create areas of risk can help your development team quickly contain and eliminate bad actors.
Introduce modern web safety practices into your routine. Use a password manager, like 1Password or LastPass, to create and change your passwords. These have built-in tools to make your logins strong. Password managers can insert special characters, numbers, and other modifiers to make your passwords difficult to guess. Keep an archive in a secure location.
When possible, use two-factor authentication for your online accounts. Two-factor authentication adds another step to the login process. It asks for additional action from one of your devices—a six-digit code, a confirmation, or some other input form. This added layer lessens the chances of your logins being compromised. Install a mobile solution—Authy and Google Authenticator are well-known apps—to keep this information with you on the go.
Visuals

A custom-made website can reflect your medical practice in ways a premade template cannot. The ability to fully adjust the layout, styling, and even underlying structure makes the upfront cost worth it.
The returns on a custom medical site depend on your effort and initial investment.
The effect of symmetry in web design.
Site content
Add informative and descriptive content to your website to streamline the workload for you and your patients. Displaying contact information and basic details is helpful but not enough. Deciding on medical care is daunting for your customers. Giving them a brief overview of what you do—and a little reassurance that you have their well-being in mind—will answer most of their first questions.
Re-examine your secondary sources from the project management phase and compose content that is mindful of their needs. Provide information on how their loved ones will be cared for at your practice. Suggest ways to prepare for making logistical or financial decisions should the need arise.
Content for Medical and Dental Websites by O360
If visitors frequently have more detailed questions, consider writing a short post on the topic for your website. Informational brochures can be easily misplaced, but a blog post from a source they trust can be accessed from any device and bookmarked for later. This in-depth knowledge adds more volume to your website and helps search aggregators like Google find keywords to associate with your site.
Keyword research can help fill in the gaps when there isn’t much patient or client feedback to start from. Start with broad online forums, like Quora, to get a sense of what users ask. Make a list of questions relevant to your practice. Next, narrow your scope to more focused keyword tools. Sites like Ubersuggest and Answer the Public use search terms to give you detailed data about trending topics and the people who search for them. Add these additional details to your list and keep them in mind for future content. Regularly monitoring trends and keywords speeds up the process of updating your site, and knowledge of popular questions helps you anticipate patient requests.
Colors and Typography

People unconsciously associate colors with certain moods. Be mindful of the visual environment your site’s colors create. Medical websites have traditionally leaned on reliable, calm colors (blue, green, white, and brown), but modern trends have shifted away from rigid boundaries. With restraint and care, even a medical website can use soft pastels or abstract illustrations to its advantage. Choose a harmonious color palette, then adjust it to suit the feel of your business. Do you want to seem professional and authoritative or clean and approachable?
Learn about the psychology of colors in web design.
Just like colors, fonts instantly carry a specific mood and feel. Keep your audience in mind as you start to choose fonts. Should it be clean and easy to read? Is it friendly or formal? Choose a font family—a grouping of a font’s many styles and weights—you can use throughout the site, on everything from blog post text to navigation and calls to action. Use as few fonts as possible, but make sure to include different weights for added differentiation and legibility.
Learn how to choose the best font for your medical website.
Your budget can help narrow things down, too. Explore some reliable, open-source web fonts during development—or if you want something more personalized, keep room for web font licensing. Find a discounted license using outlets like MyFonts or DesignCuts.
Consider where people will view your medical website. Modern laptops and tablets are blurring the lines between desktop and mobile, so make sure your visuals read and scale well in different sizes and orientations. Instead of cramming lots of information into a small space, give each element room to breathe. Add a reasonable amount of space between text, images, and navigation. Make sure your site is organized and easy to read in every context.
Site Testing

Once your initial layout is in place, browse your medical site as one of your client personas. Distance and difficulty are measured differently on a web page. As your customer persona, note how many separate actions—scrolling, clicking, or navigating—it takes to reach your destination. If the process feels too long or complex, reconfigure your pages accordingly. Consider logically combining actions, navigation, or content options to make your site easier to use.
If it’s difficult to test or troubleshoot objectively, get a second opinion. Ask other team members to test your layout while using a screen recorder. On Windows, ScreenToGif can record an area of the desktop and save it as a gif file or video. On Mac, QuickTime can make a screen recording to save as a video file. Use this file to see where their cursor moves and hovers. Seeing where a user would click can help you properly adjust links, icons, and other site elements.
Even simple browser behaviors can unintentionally hinder your site testing process. Attempt to refresh the web page when you first experience browser errors. Forcing an updated connection with your medical website sometimes helps your web browser display properly after making changes. If you suspect your browser still isn’t displaying the most recent version of your website, access your browser settings to remove any preloaded data it may have stored in the site cache. Browsers often store visited websites in their memory to anticipate user needs and speed up load times.
Your website is representative of you and your practice. People often see your website before meeting you for the first time. It is worth every dollar and every minute you spend on it.
Internet technology moves at hyper-speed, as do marketing ideas, users’ preferences, and several other essentials about Internet marketing. Since change happens so rapidly, successful business websites need periodic checkups and updates to keep up with the competition and keep and expand their customer base.
Following are some issues that may need updating but, almost always, needs a check-up.
Questions to Answer
Before completing your project, make sure all these questions are answered.
Is Your Website Mobile Search Ready?
Today, 80% of consumers first search for local providers of goods and services on their smartphones or tablets, making it essential that your website loads quickly and error-free when a mobile user lands on it.
Google has a page called the Mobile-Friendly Test. Just put in your URL, click on analyze, and the results are practically instantaneous. If your site doesn’t do well on this test, call your web page designer and have your site optimized for mobile users. See our mobile websites.
How Does Your Site Look on Large Displays?

Flat-panel computer monitors have followed the same path as flat-panel TVs – they have become cheaper, allowing consumers to buy larger monitors. How does your site look on a large screen display monitor?
The easy way to check this out is to load your site on the largest screen you can find. Suppose your site loads slowly or looks funny contact your web designer for needed fixes. If you cannot access a large screen display, ask your website maker to check this out for you.
How Does Your Site Work on Different Operating Systems (OS)?
Most healthcare providers have some familiarity with either an Apple OS or a Microsoft OS. When you leap into the local mobile search market, you may also learn about Android and/or Apple iOS. But there are other operating systems out there, such as:
- Linux (for computers);
- Unix (for computers);
- Chrome OS (Chromebook netbooks);
- MS phone (Mobile phone platform);
- Blackberry (Mobile phone platform); and
- More
If your site doesn’t load or loads slowly on other than the most popular operating systems, you might be losing many prospects who ignore your site as it is too much trouble to get on.
Does Your Site Include the Latest Marketing Trends?

First, site owners dealt with keywords, then search engine optimization (SEO), followed by mobile SEO, User Experience Interface, Adaptive Content, and more. In addition, study after study has shown that sites with images perform better than those without. Still, sites with video outperform sites with static images – which means it is time to check and ensure that your site’s latest marketing trends needs are included as they become prevalent due to success when used for Internet marketing.
Also, check to see if the quality of your images is appropriate, and add a video that relates to your specialty or procedures you perform.
Patient education videos for your medical website.
How Good Are Your Metrics?
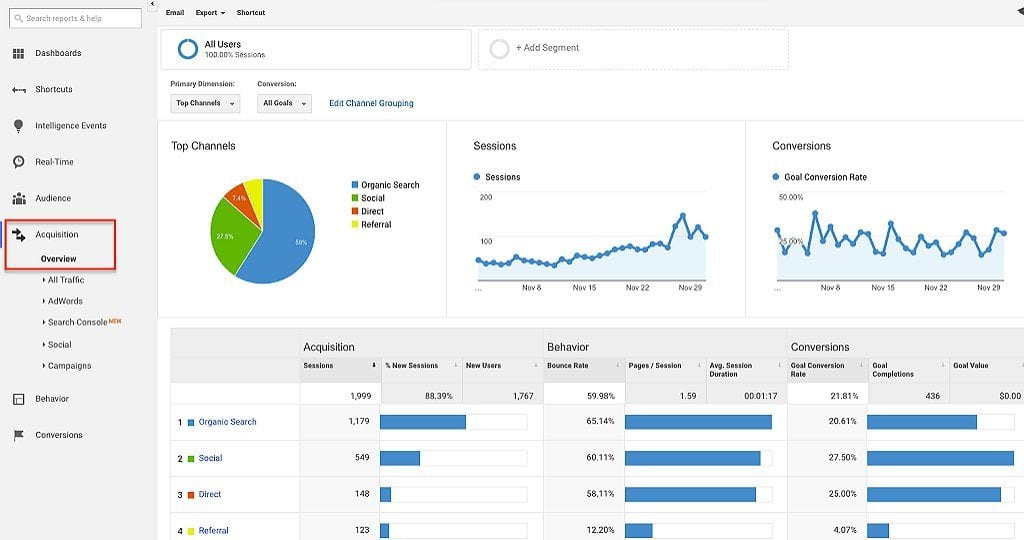
The better your analytics or metrics (the tools you use to measure your site’s performance), the more likely your site is to attract and convert searchers. Every site owner should be familiar with Google Analytics. With this free Google tool, you can find out,
- How many new sessions were there in a given period;
- The average duration of sessions;
- The bounce rate;
- Pages viewed per session,
- Page views by page
- Number of unique and total visitors
Many companies offer other tools that help guide your online marketing efforts. Many dentists and physicians ask. “Do I really need more than Google Analytics?” Avinash Kaushik, the author of Web Analytics 2.0 and Web Analytics: An Hour A Day, wrote,
“The quest for a single tool/source to answer all your questions will ensure that your business will end up in a ditch, and additionally ensure that your career (from the Analyst to the web CMO) will be short-lived.”
Have You Removed and Replaced Old Technology?
Are you still using Flash technology or using older video files? Files like these are security risks for users and open slower than more contemporary files. Some browsers may not even support some older technologies any longer. It is important that your site evolves at least as quickly as users adapt to newer technologies.
Driving online healthcare sites is the millennial generation – the most connected generation to date. They are also the future of healthcare practice success as folks in this generation are young and can stay with a medical or dental practice for decades. So make sure your website technology is as hip as they are.
How Good is Your Healthcare Practice Website Navigation?

Website navigation is the term that describes the type of navigation and the style of navigation used on websites to move among the site’s pages. For a healthcare website to have effective navigation, the following must happen.
- The navigation system must be consistent from page to page – same position, font, and color.
- Navigation links are kept together in a bundle
- Reduces clicking for site visitors to explore your site
- Clear and stands out – buttons or text in high contrasting colors
What are The Three Types of Website Navigation Systems?
- Hierarchical website navigation – Goes from general to specific. For instance, you may use a “About Us” navigation link. When you click on that link, you get another menu with items such as, About the Doctor, About the Staff, and Practice History.
- Global website navigation – This type of navigation only shows the top levels of each section. So, click on “About US,” and it takes you to that page. There you find the subsections as shown in item 1 above.
- Local Website Navigation – has links in your content that takes visitors to other parts of your website. For instance, in a blog post, you discuss copays and deductibles, and the phrase “copays and deductibles” links directly to your website information on financial arrangements.
It doesn’t much matter which type of navigation system you use, so long as your site follows the bullet points at the beginning of this section. Local website navigation can be confusing if not used in conjunction with Hierarchical or Global website navigation.
Healthcare professionals are far too busy to attempt to keep up with their websites. Most prefer to use a professional medical website developer to maintain and upgrade their websites. It seems like a great way to go, as there is almost as much change in online technology as there is in medical technology.
Keeping Your Design Intuitive
If one thing rings true in the marketing world, it’s that if you aren’t doing all you can to make your website as awesome as possible, your competitors certainly are. One of the most important things you can do as a professional is to ensure your website is designed intuitively.
Intuitive medical websites play a key role in ensuring the online experience patients and potential patients have is enjoyable and gets them to return.
What is intuitive design?
Intuitive design is the design and flow of your website that users can’t see but what they experience. When a website is designed intuitively, you allow visitors to visit and engage with it without any distractions.
When creating a website, there are several factors to consider while laying it out and developing it. From how text flows to where images are located to your navigation, every element plays a role in how a user experiences your website.
Why intuitive design?
Intuitive design invisibly yet clearly directs visitors to do the task that you want them to do. Whether part of your medical marketing strategy is a goal designed to get people to fill out forms or to have someone book an appointment, your website should make it easy and seamless to accomplish a task.
When designing a website, it is easy to think that you’re creating it intuitively. But the real question to ask yourself is whether the design is intuitive to you or the user. After all, you know the goal, so the path you take to it is logical in your mind. An outsider and first-time visitor might visit the same website and come to a different conclusion.
How to Design Intuitively
Intuitive website design for medical professionals relies on several factors. The best way to accomplish this is by performing market research. Market research will tell you what the demographics of your website are, how people use it, and what they expect from it. By understanding all of this you can create a website that is stunning and functional.
Make Your Website Responsive

A responsive website – one that works on whatever device it is being accessed from – is absolutely critical to intuitive website design for medical practices. Imagine the frustration that someone would experience if they were to get to your website and your entire desktop site was squeezed onto your tiny phone.
Clicking buttons and trying to navigate the site and images are all the same as they would be on a desktop. It’s enough to drive a visitor bonkers. By providing a website that shrinks to whatever device a person is on, you can ensure that their experience and the flow through your website are consistent between devices.
Ask for Relevant Details
When creating a form, remember to ask for minimal details. If the only thing you need from a person to become a leader is their name and email, then don’t overwhelm them with several fields like name, address, phone number, and email. Keep it simple.
As you create forms, question why you’re making them, your goals, and what you need to accomplish them. Additionally, consider the logical flow of the questions you’re asking. Make sure it makes sense to an outside. Asking yourself these questions will help you provide the best possible experience to visitors on your website.
Keep Forms Clean
When designing forms, remember to keep them in single columns. Multiple columns spread out confuse the eyes and make it hard to follow the form. When a user has to scan a form in a “Z” shape, their eyes are forced to move back and forth, breaking concentration. This can lead to an increase in form abandonment.
Don’t forget about the need for HIPAA-Compliant Forms and Emails.
Keep Typing to a Minimum
Make it easy for visitors to submit their information. This means that keeping typing to a minimum is crucial. This is particularly important when it comes to a user’s mobile experience. Checkboxes and drop-down options all make this possible.
Consider The Human Brain

Humans naturally respond to different colors, fonts, and images. When designing your website, remember that every design choice you make can influence a user’s decision. For example, consider the call to action “download now” to entice someone to download a guide about a specific medical procedure.
A serif font might seem a little too classic for a call to action. A bolder font is more likely to command an individual’s attention and get them to take it seriously. Similarly, color choice greatly affects whether someone responds to a CTA.
If a color blends in too easily with the website’s background, it’s liable to be missed. If it’s too bold, it could detract from the overall message. The important thing is to work with your designer to choose a color that is both complimentary to your brand and commanding enough to motivate people to take action.
Don’t Try to Get Creative
When we say don’t get creative in your medical marketing, we mean that you shouldn’t try to reinvent the wheel. Certain patterns are classic and tried and true because they work. Humans will always read left to right. Never try to confuse an individual with new text patterns.
Give visitors a familiar pattern and space that doesn’t make them feel uncomfortable.
Group Elements Together

Remember to group related elements when creating intuitive websites for medical professionals. This helps people feel like they’re prepared to find what they’re looking for. As an example, consider when you log into a website. Logically you’d look for the log-out button, a profile button, and maybe a settings button all in the same area.
Creating an intuitive medical website design takes a lot of work. However, the effort and research that goes into the design will pay off. When websites are easy to navigate and understand, visitors are more likely to convert into leads and take the action you want.
Websites that aren’t empathetic to the user are highly likely to lose the visitor permanently. After all, would you return to a website offering you nothing but frustration?

How should the images be optimized on your new medical website
Try to follow the advice below while selecting and modifying medical website images:
- Don’t forget that image tagging (adding alt tags) is crucial for search engines to identify what they show!
- Make users curious with visually appealing images, and boost engagement and backlinks.
- Color harmony with the article and having proper copyrights are a must.
- Alt tags, captions, and descriptions filled with keywords are optimal for ranking.
- Can you guess what keywords the file name should include? Bingo, it’s the image’s keywords!
- Shrinking image size and cropping for quick loading is important for user experience.
- Going mobile, images must adapt for small screens!
- Quality over quantity, keep the image file size small.
- Captions spice up engagement and fun-fact with them.
- Aligning images is a pro reader’s trick!
- Web pages and blog posts with sharing images, the secret of viral content!
Web Design Experiences from Doctors
The following is a list of feedback from other medical practice owners who have experienced different types of results during the years and share the most important lesson they have learned about the most important factors in medical web development.

Pediatrician
Clean and minimal design is key
Dr. Boraki emphasizes the importance of a simple and clean design, with minimal use of special effects and a good balance of white space and text. The site should be mobile-friendly, easy to navigate, and have clear calls to action. The doctor suggests troubleshooting any issues with the website by analyzing traffic flow and bounce rates through Google Analytics and making changes to improve performance. They also emphasize the importance of paying attention to small details, like typography and image placement, to create the best possible user experience.

Urgent Care Physician
Your design must appeal to women!
Women make 90% of healthcare decisions for families, so designs that appeal to them, with lighter and airy images, are more successful. On the “About Us” page, practices can share information about their values and staff, as well as key services. The “Contact Us” page should be simple and easy to find. A sign-up page for newsletter enrollment should have a prominent form. The search function should be a simple search bar for easy information retrieval. The footer provides access to additional relevant information without crowding the page.
- Understand visitor behavior and engage with them.
- Stay on top of online trends.
- Monitor traffic and conversions.
- Update the website with fresh content, images, videos, and testimonials.
- Be active on social media.
- Seek assistance from experts if needed.

Radiologist
If your website is not seen correctly on the phone, you are wasting your time.
- Stay Ahead of the Game with Mobile-Friendly Website
- Engage Your Audience with Eye-catching Images & Videos
- Track Your Website’s Success with Good Metrics
- Make Your Website Easy to Navigate for a Seamless User Experience
- Keep Up with Changing Times by Staying Up to Date with Millennial Trends
- Boost Online Visibility and Provide Better Experience for Patients and Clients
- Focus on Factors Such as Mobile-Friendly Design, Engaging Visuals, Good Metrics, Ease of Navigation, and Millennial Trends for Website Success

Office Manager
Design for people, not Google.
- Optimize website structure for major search engines such as Google
- Make website content comfortable for human readers don’t just think Google.
- Give multiple opportunities to request appointments. Different patients respond to different styles and attention grabbers.
- Stay on topic and maintain a consistent tone to build trust.
- Create a definitive narrative with a form and tone that will draw patients in.
- Use tried-and-true navigation patterns for a successful website.

GI Specialist
Advice for refreshing a medical website design
- Refresh content by researching what patients and prospective patients are seeking answers to.
- Examine calls to action (buttons) and make changes to improve the response rate. This can include changing the color, wording, size, or shape.
- Offer new gated assets to reach a new audience and collect information.
- Update images frequently to avoid them becoming outdated.

Dental Hygienist
Good quality design vs. poor quality is the difference between getting a new patient or not. It’s that simple.
- Your medical website’s layout is crucial as it can either turn visitors into leads or drive them away
- Consider the purpose of your website and each web page to create an organized strategy
- Don’t skimp on graphics, as poor-quality ones could lead to copyright infringement and a negative impact on your brand
- Choose typography that is clean, clear, and easy to read and represents your brand consistently
- Have calls-to-action on all landing pages to capture leads
- Match website colors to your brand’s colors, choosing natural, soothing, and clean colors
- Load time is important for both web design and SEO, prioritize the most important elements to load first
- Test your website’s load time and make improvements as necessary.

OBGYN
Don’t forget to do a good Sitemap for your new website doctor!
- XML Sitemap is an important part of the SEO strategy
- XML stands for Extensible Markup Language, which can be read by humans and search engine spiders
- XML Sitemap lists all the pages on your website, allowing search engines to index them
- You get faster indexing and ranking of your pages with the help of XML Sitemap
- Automated updating of XML Sitemap for new pages should be done
- Improved categorization and better indexing of content with XML Sitemap help organize the site
- Can take months for search engines to find your site without a sitemap, don’t forget it
- Need to set up Google Search Console and verify ownership of the website to submit a sitemap to Google.
- You can do the same with Bing. It is a good idea by the way.

Orthopedic Surgeon
Take details related to the rules and expectations of search engines seriously.
- 85-90% of online traffic comes through search engines that have industry-standard structures that your site needs to comply with.
- Huge blocks of text are not attractive to read and Google doesn’t like them either.
- Create multiple opportunities for potential patients to get in touch or call. I mean visually.
- Don’t leave any page without navigation to others. Believe it or not, I still see that.
- Streamline website topics and layouts for better optimization by search engines and to build trust with patients.
- Stay on topic and create a story for the website to maintain a consistent tone and engender trust in your brand
- Navigation is everything, so follow through with all requirements for fully optimizing the website
- Consider the ability of visitors to easily navigate the content, and they will be more likely to return to the website.

Dermatologist
Your website reflects your personality. Patients will decide if they like or trust you before meeting you. So, pay attention to these:
- Your medical practice has a personality, embrace and flaunt it in your website design.
- Your website is the first impression for most patients, so make sure to capture your personality on it.
- The About Us page is crucial, share who you are, what you offer, and why patients should choose you.
- Keep your website’s colors consistent with your brand colors, otherwise, it will confuse and breed mistrust among patients.
- Make sure to have copyrights for the images you use, otherwise, your practice could be sued.
- Choose images that reflect your practice’s values and audience.
- Consider hiring a professional photographer to take photos of your office and staff.
- Make navigation easy and user-friendly, a frustrating navigation will leave a bad impression on your practice.
- Choose a conversational tone for writing, it’s welcoming and makes patients feel comfortable.
- Typography makes an impact, choose a font that matches your practice’s personality.

Family Physician
Your website on mobile devices matters more than on PCs.
- Having a mobile-friendly website is crucial due to the shift towards mobile browsing.
- Nearly 80% of people in the US own a smartphone and internet browsing on computers has dropped by 20%.
- Google has created a mobile-first index to rank mobile-optimized sites higher in search results.
- Consistent brand experience across all devices builds trust and reduces confusion for visitors.
- A mobile-friendly website should have fast load speeds and a minimalist design to keep visitors engaged.
- Optimal reader engagement and return traffic are achieved by providing easily readable content and functional links.

Internist
Use multi-media to stand out from other doctors
- Project a professional image and convey what you offer
- Include online videos to educate and engage visitors
- Provide virtual tours of the facility to show the layout
- Include a blog or informative reading section for patients
- Have clear, concise, and relatable messaging tailored to different target audiences
- Ensure the website is functional, easy to navigate, and accessible on multiple devices
- Use a reliable Content Management System (CMS) to manage and update content
- Make sure content is relevant to the audience and free of typos
- Develop a strategy and goals with the right team prior to building the website
- Ensure HIPAA guidelines are followed in the process
- Use the website as a first line of information and defense

Oral Surgeon
Don’t design your website yourself. Your time is worth more, and the result will… suck!
- Your medical or dental website is your business introduction to the world and it’s important to make a good first impression.
- DIY websites have several drawbacks, including a vague sameness, lack of professionalism, poor device optimization, bland color palates, and patients leaving the site quickly.
- Hiring a professional web designer has several benefits, including saving time, creating a unique website, easy navigation, a professional tone and friendly feel, optimized search engine results, and credibility as a healthcare professional and expert in the field.

Medical Marketing
It’s all about displaying and delivering the data to the patients
- Keep your medical website relevant and current with frequent updates! Don’t let it become outdated.
- Make it easy for people to reach you! Include contact info on every page.
- Speak the language of your audience! Avoid med-speak and make sure everyone can understand.
- Make sure it’s mobile-friendly! Most people access the web on their smartphones.
- Stand out with a unique design! Don’t settle for generic templates.
- Boost your visibility with search engine optimization! Reach a wider audience.
- Lead patients toward solutions with clear calls to action! Build trust and credibility.
- Keep it readable! Organize information into small, digestible chunks with headings and subheadings for easy navigation and better SEO.

Psychiatrist
I will tell you what NOT to do when designing a medical site.
- Don’t design the website yourself
- Don’t use flash on your website
- Don’t use preformatted websites
- Dont write your own content
- Don’t use ‘bleach gray’ as a color
- Don’t use medical jargon
- Don’t use distracting backgrounds
- Don’t use anything that blinks
- Don’t clutter the pages
- Don’t leave orphan pages (hard to reach)
- Don’t use multi-level menus
- Don’t overuse generic stock photos
- Don’t confuse readers
- Don’t assume people know
- And lastly, if your website doesn’t work… don’t complain… fix it!

Family Therapist
Why giving your website design project to a patient, a local designer, or a family member is a big mistake?
- Healthcare practice websites should not be handled by local website designers alone
- Personal relationships with solo web designers may lead to misunderstandings and a lack of access to the site
- Solo website design shops may go out of business or change names, making it difficult to make changes to the site
- Local designers may not have experience in search engine optimization (SEO), which is crucial for attracting prospective patients to the site
- A great healthcare website requires a team effort: website designer experienced in healthcare websites, developer, healthcare Internet marketer, and medical marketing SEO expert
- The website developer should understand healthcare practices and write content for the site
- The coder should understand HIPAA rules and regulations and be able to include appointment-making modules and automate processes
- The healthcare Internet marketer should be knowledgeable about the latest trends and technologies in healthcare practice online marketing
- The SEO expert is crucial in making the site score high in local search engine results
- Hiring a firm that specializes in producing healthcare websites may seem more expensive, but it is more economical in the long run as it provides a complete team and a greater return on investment.

Family Therapist
The latest trend in medical web design
What’s Hot:
- App-like mobile sites
- Instant chats
- Sticky headers
- Subtle animations
- White backgrounds
- Responsive grids
What’s Not:
- Slideshows
- Background music
- Animated GIFs
- Popups
- Sidebars
- Boxed layouts

Family Medicine
User interface and UX for medical websites
- 👀 Not too long ago, web designers believed that keywords were the key to success, until search engine optimization (SEO) took over. Then, content became king. Mobile optimization was the word of the moment. And now, UX is the newest watchword. It’s no wonder that keeping up with the latest trends can be dizzying!
- 🤔 But you might be wondering, what does UX have to do with dental and medical websites? Well, the answer is quite a lot, actually. If you want to stay competitive in your field, you must learn about user experience and its impact on your web presence.
- 🚗 Let’s think about UX like a new car. The user interface (UI) is like the shiny exterior and sleek dashboard. But the user experience is like how the car drives, how comfortable the seats are, and how the stereo sounds. The same goes for your website – the UI is important, but UX is what keeps patients coming back.
- 🤓 UX designers are essential for creating a successful health care practice website. They understand that every little detail, from the speed of the site to the tone of the marketing content, can impact a patient’s experience. And if something goes wrong, like a feature not working or a page taking too long to load, it can turn potential patients away.
- 👉 So, what are the essentials of UX design? First, your site must be useful and meet the needs of your patients. Second, it must be highly usable, with easy navigation and quick-loading pages. Third, appearance counts – visitors must like how the site looks and feels. And fourth, the site must provide a positive brand experience for patients.
- 🤝 Usability and user experience are often used interchangeably, but they are distinct concepts. Usability is about whether a user can accomplish their goal, while user experience is about whether they had the best possible experience. Both are essential for a successful website.
- 🤩 So, if you want to give your patients an amazing user experience and keep them coming back for more, investing in a reliable, secure, and easy-to-use patient portal is a must. And unless you’re an expert in UX design, getting help from a UX designer is a great idea.
- 💡 In the end, the key to success is understanding your patients’ desires and concerns and using that knowledge to create a website that is not only beautiful but also functional and easy to use. So, don’t be afraid to embrace the power of UX and take your dental or medical practice website to the next level!

OBGYN
Avoid background music on your site.
- Playing background music on a healthcare provider’s website can be unprofessional and distract from the website’s primary purpose of providing information and making sales.
- Reasons not to use background music include:
- Lack of credibility associated with such sites
- Drain on website resources
- Slower loading speeds
- Varying musical tastes
- Potential for copyright infringement and
- Browser compatibility issues
- Playing music can also be considered rude, especially if it automatically plays without visitor consent.
- Exceptions to this include websites for musicians, music-focused establishments and events, and personal websites.
- If background music must be used, make sure it does not auto-play and that controls are provided for visitors.

Mental Health
How an unresponsive website can hurt your practice
- Is Your Healthcare Business Suffering Due to an Unresponsive Website? Multiple Device Compatibility With the increasing use of multiple devices to access the internet, it is essential that your healthcare business has a responsive website that works well on all devices, including desktop computers, laptops, smartphones, tablets, and game consoles.
- Why Your Healthcare Business Needs a Responsive Website Optimal User Experience A responsive website ensures that your visitors have a seamless and enjoyable experience while accessing your healthcare provider website, regardless of the device they are using. A non-responsive website can cause inconvenience to the visitor, as the content such as text, graphics, images, and videos may not display correctly. This can lead to the visitor having to zoom in, scroll horizontally, or make other adjustments to view your site. Such inconvenience can lead to a negative perception of your healthcare business, causing visitors to quickly move on to your competitor’s website. In fact, studies show that half of all web users will never return to a site that they found difficult to navigate.
- Better Brand Image Responsive website design is crucial for creating a favorable brand image of your healthcare business. A website that is frustrating to use, stressful, and unenjoyable can cause negative perceptions about your healthcare business, resulting in fewer patients making appointments. A research study found that design factors are responsible for visitors mistrusting or rejecting a health website, with 94% of the study participants citing design as the key factor.
- Design Issues to Avoid The study identified specific design issues that lead to mistrust and rejection of health websites. These issues include inappropriate website names, complex and busy layouts, lack of navigation aids, boring web design, pop-up advertisements, slow introductions, small print, too much text, corporate look and feel, and poor search facilities.
- Cost-Effective Having a responsive website can save your healthcare business money, as you only need to have one site. This makes it less costly to set up and maintain, and is simply good business practice.
- Navigation Navigation is a key design element of healthcare websites. Responsive website design places navigation in different spots depending on the browser width, with easy access on mobile devices found at the top center of web pages, and at the top right-hand corner or beneath the logo for other browser widths. The best responsive designs do not scale the site navigation to jumbo proportions when viewed on a large screen device.
- Columns and Call to Action Responsive website design displays from one to three columns of content, depending on the size of the screen users view it on, allowing for easier reading of sites for all users. Responsive design also keeps the call to action prominent regardless of browser or screen size.
- Site Hierarchy and SEO Unresponsive websites are hard to read, as padding and white space on different screen sizes are not considered. This means that things can seem too crowded or misaligned for comfortable viewing, leading to users seeking another healthcare provider’s website. Furthermore, having a non-responsive website lowers your reach to potential new patients, as search engines include responsiveness as a criterion for their ranking algorithm. Bounce rates, which are metrics for visitors who quickly leave your site, are also a factor in the search engine algorithms, and a higher bounce rate can count against your search engine ranking.
- The Takeaway Responsive website design enhances the user’s experience, regardless of the type of device used. A non-responsive website can lead to visitors having a bad experience and not returning to your healthcare business’s website. Therefore, it is essential to ensure that your healthcare business has a responsive website that works well on all devices.

ENT Medicine
Navigating Web 2.0 for physicians
- Social Engagement: Create an interactive and informational page on social media to stay connected and share photos, holiday greetings, health tips, and special offers.
- Shareable Content: Web 2.0 users love valuable content, so create YouTube videos, infographics, or blogs on relevant health topics that your patients can share with their friends and family.
- Web-Based Applications: Interactive contact forms and ‘call now’ buttons can encourage new site visitors to make an appointment with your practice.
- HIPAA-Compliant Provider-Patient Interaction: Make use of web-based patient portals that allow patients to request records and referrals, ask questions, and receive personal test results in a safe and secure manner.

Prosthodontist
One-page websites – not the way to go, folks!
- There’s a new trend in town, but is it really worth hopping on the bandwagon? One-page designs are becoming more popular, but they simply don’t have the same SEO power as their multi-paged counterparts. A one-page design is like putting all your eggs in one basket. Every piece of content is scattered across a single page, with links just taking you to different parts of the same page. Sure, it’s user-friendly for a single product ad, but what about a chiropractic practice with multiple services? To truly shine online, you need a website with multiple pages, offering prospective patients numerous routes to discover your services.
- Diversity is key to better search engine rankings.
- SEO for chiropractors is all about interconnectivity. Every new piece of content should be linked to and through your main website. Each link is indexed by top search engines, providing more opportunities for search matches. After all, not every patient is looking for the same thing. By offering a variety of high-quality content, such as videos, educational articles, and research reports, you can attract more visitors and improve your search engine rankings.
- Keeping up with the ever-changing world of search engines.
- Search engine algorithms are constantly changing to adapt to user needs. Old practices like keyword stuffing are no longer effective. Instead, focus on using keywords organically within phrases. Google also analyzes your page’s intent, giving credit for synonyms and related words. But that’s not all. Backlinks are crucial for improving rankings, so take inspiration from competitors and look for mutually beneficial partnerships with local businesses.
- Maximizing your website optimization for chiropractic practices.
- Here’s what you need to know to make the most of your website’s potential:
- Regularly create diverse content to generate links and show Google your website is alive and well.
- Utilize social media to connect with patients and offer webinars and video content with call to actions.
- Ensure your website is mobile-responsive for the growing number of people searching on their phones and tablets.
- Use keywords organically within phrases, and don’t be afraid to use synonyms and related words.
- Look for backlink opportunities with local businesses and take inspiration from your competitors.
- In conclusion, Google loves organic activity, so don’t limit your optimization potential with a one-page design. Invest in a multi-paged website that offers diversity and interconnectivity, attracting more patients to your practice. And if you need help with SEO, leave it to the professionals at Optimized360. After all, you’ve got patients to care for!

Dermatologist
What’s important in medical website hosting?
- Choosing the right medical website host is crucial for your practice’s online presence.
- Website speed is critical, as slow loading times can deter potential patients.
- An automated virus scanner, firewall, and backup functionality are essential for website security.
- Look for a hosting provider that is HIPAA compliant and offers email services
- Separate servers are recommended for speed and security
- Protection from illegal logins is also necessary to safeguard your data
- It is essential to take the time to research and choose the right web hosting provider for your medical practice.

Anesthesiologist & Pain
What’s important in medical website hosting?
The article talks about the importance of securing a medical website and maintaining patient safety. With the rise of cyber threats, the article offers tips for healthcare professionals to protect their website from hackers. The tips include regular updates, strong firewall, use of SSL, limiting admin access, limiting uploading, disabling right-click, and keeping backups. It is essential to create a site that is impenetrable to hackers to maintain patient data privacy and safety. By following these tips, healthcare professionals can stay ahead of cyber threats and provide patients with the security they deserve.

Office Manager
Why clean code is important in web design?
- Clean code is a development style that is reader-focused and easy to read and maintain.
- Consistency in design patterns and uniform style in a project are necessary for effective communication among team members.
- Clean code is easy to read, change, and extend with clear and concise public APIs and should not take up an unrealistic amount of time and space.
- Clean code anticipates the need for future repairs and upkeep and saves time and money in the long run.
- Developers should use deliberate thought and focus to convey intent and create a common vocabulary to aid future developers in reading and translating the code.
- Optimized360 has an experienced team of developers that work closely with designers to provide websites that are easy to update and modify as needed, and they understand the importance of clean code for quality websites.
Check out examples of great medical websites
See the #1 Medical Website Design Company in action