Symmetry describes the quality of having exactly the same parts on either side. In medical website design, the question of attractiveness depends heavily on how symmetrical it is. Symmetry describes the concept of visual balance. A balanced website design helps to make your website feel even-tempered, comfortable, and familiar to visitors.
Your visitors can distrust your website based entirely on whether it looks or feels professional. Inconsistent use of shapes and colors and odd placement of navigation elements can create an unpolished experience. The result is an overwhelming and off-putting experience that can see visitors quickly leaving your site.
Meeting visitors’ expectations when they reach your site is important. Anything that feels off will result in higher bounce rates and the potential loss of a future patient. However, every beneficial design element, including symmetry, can be overdone.
What are symmetry and asymmetry?

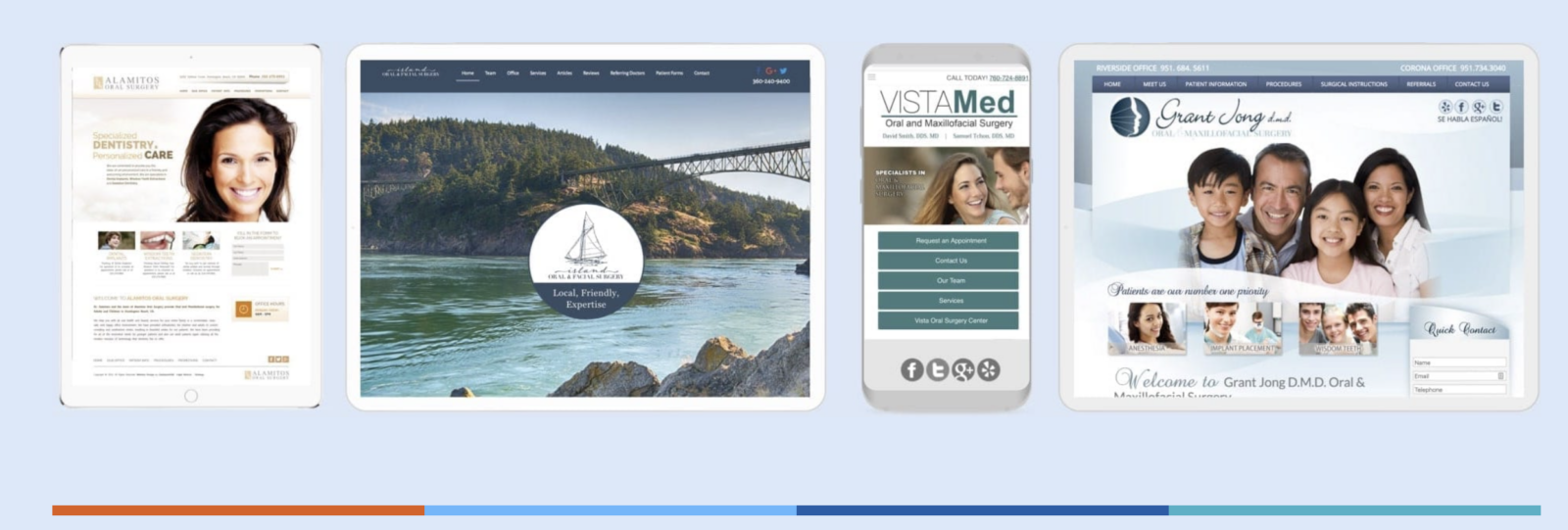
Example of balance in medical web design
Symmetry takes three forms:
- Reflection symmetry
- Rotational symmetry
- Translational symmetry.
Reflection symmetry happens when everything reflects off a central point, creating mirror images.
Rotational symmetry designs create balance when all elements rotate around a common point.
Translational symmetry creates a sense of balance resulting from the use of repeated elements.
Asymmetrical design elements lack the balance that symmetrical forms do. They tend to confuse and make people uncomfortable but can create visual interest. The white space around asymmetrical forms is typically active, creating an unpredictable pattern. Although asymmetry feels uncomfortable, it can be visually appealing alongside symmetry.
What does balancing composition involve?
In website design for healthcare providers, balancing composition involves appropriately spacing and arranging positive elements and negative space. Every part of your website should work together to make it appealing to the viewer’s eye. Essential elements include the color scheme and a balanced design.
An element out of balance will appear overwhelming and totally overshadow the rest of the website. The best way to understand balance composition is to think of a fine work of art.
This work of art consists of small elements, each contributing to its aesthetically pleasing appearance. When a necessary element is missing, the artwork feels off-kilter. But each piece in its right spot creates a beautiful masterpiece.
Using Space Wisely
When implementing space into your medical website strategy, understanding how to view it is important. Space is more than just open areas on your website. Space works in your favor when you see it working in partnership with shapes on your website.
For example, let’s say your medical website design relies on a large hero image at the top of each page. This hero image consists of a certain amount of pixels.
Below, you could place text, or you could arrange various images. When you choose text or images, think about how they will affect the main hero image. Sometimes, it’s wise to give the hero image the limelight and not detract from it. Other times, it works to arrange images carefully below it.
What works best for you depends on the page’s purpose and associated goals.
Physical vs. Visual Balance
Balance is easy to understand in the physical world. If something is off balance, the opposing object will shift or appear to shift. Visual balance works similarly. Visual weight is the perceived weight of a visual element in graphic design.
Essentially, how you arrange elements determines how they attract attention. Visual direction is the direction in which the eye thinks an element is moving. For example, a picture of a woman moving forward will give the visual direction of forward movement.
The best tool to determine visual balance isn’t special; it’s your eyes. When you look at an image’s placement in website design, ask yourself whether it makes you feel comfortable. Every part of a visually balanced composition should hold your attention. This will happen when you successfully achieve balance in your design.
Types of Balance
Symmetrical Balance
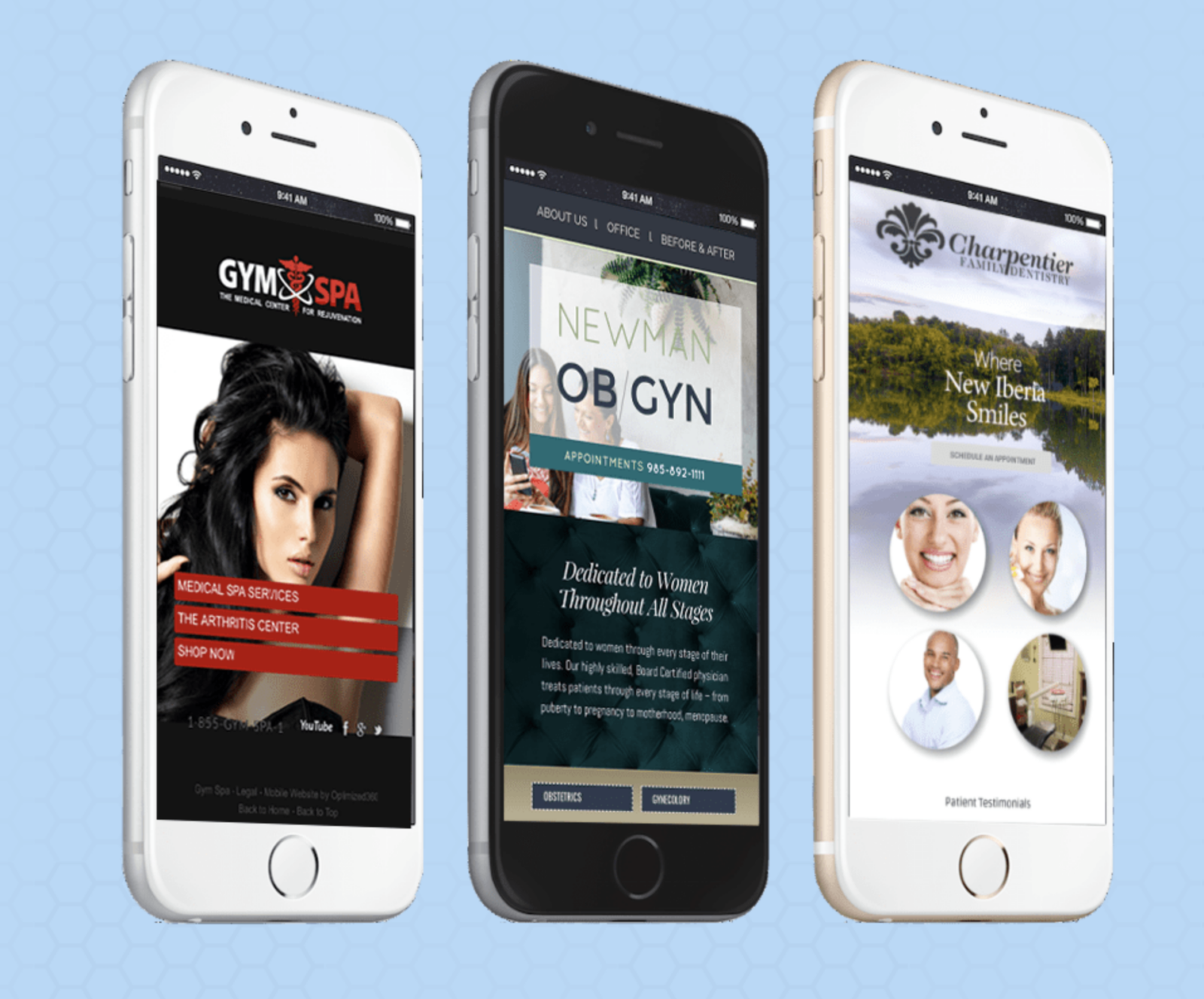
 Example of symmetrical balance
Example of symmetrical balance
This type of balance occurs when equal weights are on equal sides of a composition. It tends to make someone feel formal or elegant. Symmetry results in designs in which the individual pieces balance each other out visually. The outcome is a comfortable and predictable design for people to look at.
Asymmetrical Balance
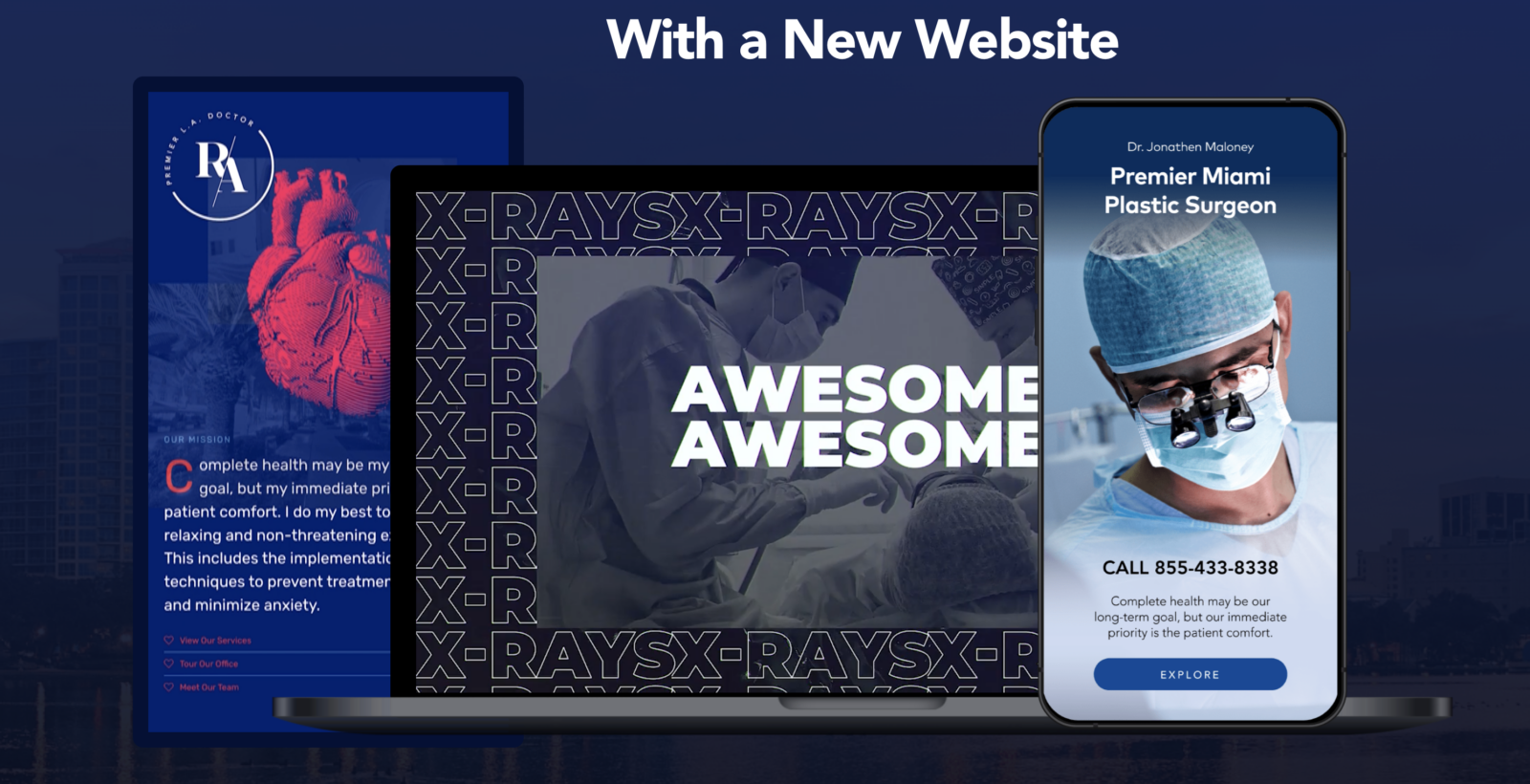
 Example of asymmetrical balance
Example of asymmetrical balance
Asymmetrical balance results from an unequal weight on both sides of a composition. Often, one side of a composition has a stronger element. The designer balanced the other side with smaller, well-placed focal points.
This type of balance is interesting and exciting and tends to remind visitors of modernism, energy, and movement.
Radial Balance
 Example of radial balance
Example of radial balance
When you think of radial balance, think of a bicycle wheel. All the spokes in the wheel radiate outward from the center. This is the pinnacle of radial balance. Since everything comes from one center, it tends to attract people.
Mosaic Balance
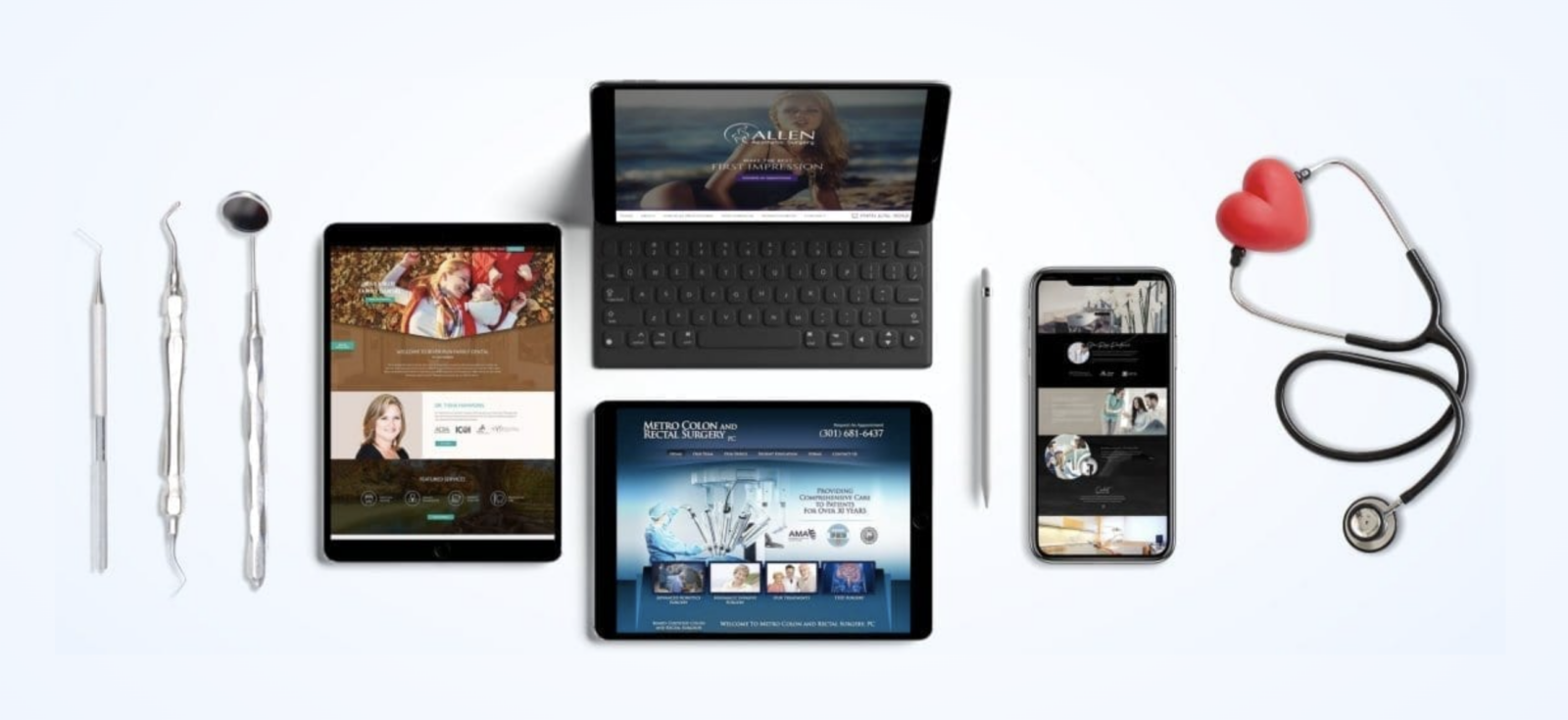
 Example of mosaic balance
Example of mosaic balance
Mosaic balance is best thought of as balanced chaos. This is because there is no exact focal point. However, all elements have a shared emphasis. While it can initially seem overwhelming, the mosaic balance works well.
What type of balance does a medical website need?
As a medical professional, you must consider your website’s audience. While creating an elaborate website may seem fun, patients seeking treatment prefer a professional look.
They want a website that makes them feel comfortable and at ease. They want to use the website easily and understand everything others share.
When choosing the best symmetry for your website, consider everything. Most importantly, focus on your patient experience. Putting your patients first creates a positive experience that will keep them coming back for their care. They may also refer others to you through your website.