Take a look at Googles New Core Web Vitals Simplified for Dentists
Google has introduced a new ranking signal, combining its Core Web Vitals with its algorithm to improve how it evaluates the experience provided by a website or page. Through this ranking system, Google gauges websites, and many will experience a drastic shift, affecting dental websites and others everywhere. Starting in mid-June 2021, many dental websites must adjust to this update to become the centerpiece for SEO experience and content. Here are examples of dental websites that meet these requirements.

If you’re new to Google’s Core Web Vitals, then our guide will help simplify how it works, how it will impact your practice website’s visibility, and show you the best tips on improving your outlook.

What Are Google’s Core Web Vitals?
The Core Web Vitals are a metric system used to measure a patient’s experience with a website. This system combines great content and easy web navigation to reward sites with higher SERP rankings. Google’s CWV isn’t new, however. Google has been using these metrics, but now that they’ve been fully integrated into the system, it now joins existing Page Experience metrics, such as SSL utilization, obtrusive element recognition, mobile user-friendliness, and popup messages.
For dental websites, it’s not so much about the text on your website but rather about the patient’s experience navigating your website. Moving forward, dental practices that want to utilize their content need to focus on how useful their pages are to visitors, including how easy-to-find information is and how relevant it is to their experience.
How Does CWV Measure Patient Experience?
According to Google, three elements define the Core Web Vitals to determine user experience. These metrics include:
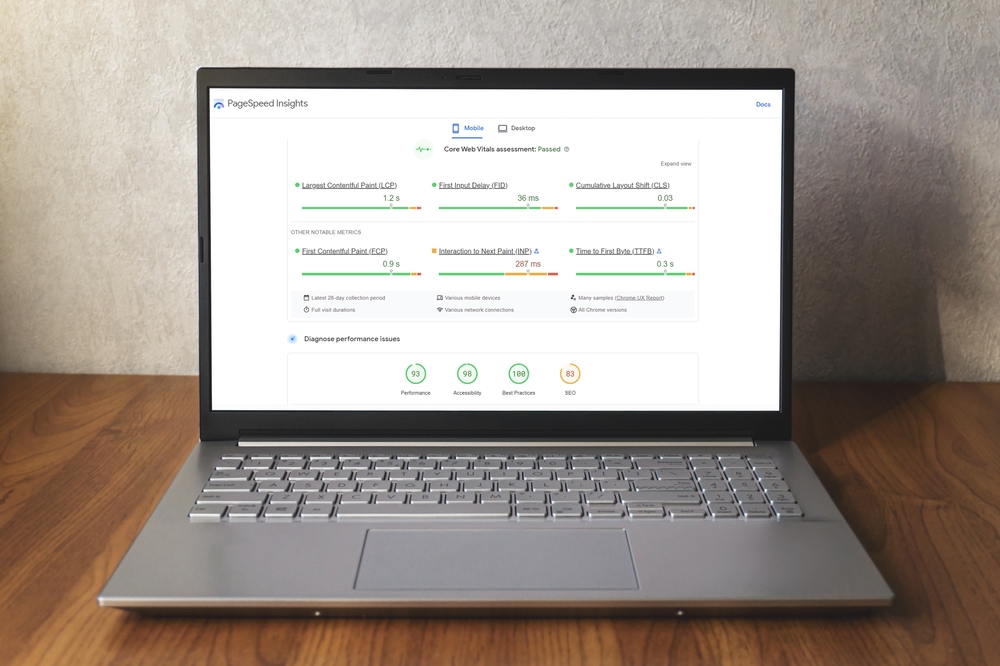
- Largest Contentful Paint (LCP): In short, this metric measures loading time. A successful user experience should have an LCP occur within the first 2.5 seconds of loading. Slower loading rates will lead to lower rankings and less conversion, resulting in fewer patients.
- First Input Delay (FID): The First Input Delay measures interactivity with a page and the time the browser can process the action. As a good practice, page interactivity should measure less than 100 milliseconds or less.
- Cumulative Layout Shift (CLS): Lastly, the cumulative layout shift measures visual stability. Visual stability refers to the total number of frames it takes for a page to become stable. An example of this includes when a user clicks on an element without moving before the page stops loading. It measures the total layout shifts for every unexpected shift of a page’s lifespan. The goal for a good scoring CLS should be less than 0.1 seconds.
For further information about Google’s Core Web Vitals, their page guide expands on how this measurement impacts user experience on a more technical level.

How Does The CWV System Affect My Practice?
Google’s new standards now focus on creating a better user experience. With this in mind, aligning your dental website with Google’s standards will create a better experience with your practice brand. This means reviewing your website on mobile devices, checking website loading times, securing your website with an SSL certificate, and doing everything you can to make your website more trustworthy. Trustworthiness has many other advantages for any website in dentistry.
This also means that an SEO-optimized website is no longer good enough to rank high in search results. Google now prioritizes user experience over SEO optimization, which means assessing your website’s layout matters more than ever. Mind you, Google has been working at the Core Web Vitals since May 2020, so it isn’t new. But it is now publicly released, and as a dental practice, striving for that assessment is what will give you leverage. O360 is one of the few companies that has used the dental patient experience during the visit to a dental website as an important part of the overall SEO process.
Tools Used Measure Core Web Vitals
If your site’s not up-to-date, modern, or responsive, there’s a good chance that it’s affecting your SEO performance. A great way to determine how well your website is performing is by measuring it. So, how do you go about measuring CWV? Google’s page experience measurements focus highly on how trustworthy and easy-to-use your website is to viewers and potential patients.
As dentists, showcasing your knowledge through blogs, sharing your services, and presenting an easy-to-use contact us page is most likely the information patients will be looking for while on your website. When measuring these pages, gathering real data on how users experience your website means you may have to rely on performance tools outside of your realm of experience. Google Chrome has several tools available to help you measure user experience more effectively, including:
- The Lighthouse Report: As an open-source developer’s tool, it automates and audits for performance, progressive web apps, SEO optimization, accessibility, and more. It generates reports that explain their audits and gives insightful tips on how to correct them. It’s available in Google’s F12 developer tools and bases its scores on a scale of 1 to 100.
- Google Pagespeed Insights: This tool analyzes the content of a web page and also generates a report. It focuses on the performance of a page on both mobile and desktop devices and provides useful data for debugging performance issues.
- Chrome User Experience Report: This reporting system provides user experience metrics for real-world Chrome users and combines the methodology through users that have opted to sync their browsing history and have usage statistic reporting enabled. It reports the resulting data to Google Pagespeed and reports it to other metric tools, including CrUx Dashboard and the BigQuery Project.
- Google Search Console: For measuring metrics related to user experience, the Google Search Console categorizes its report into five factors, including core web vitals, security issues, HTTPS, ad experience, and mobile usability.