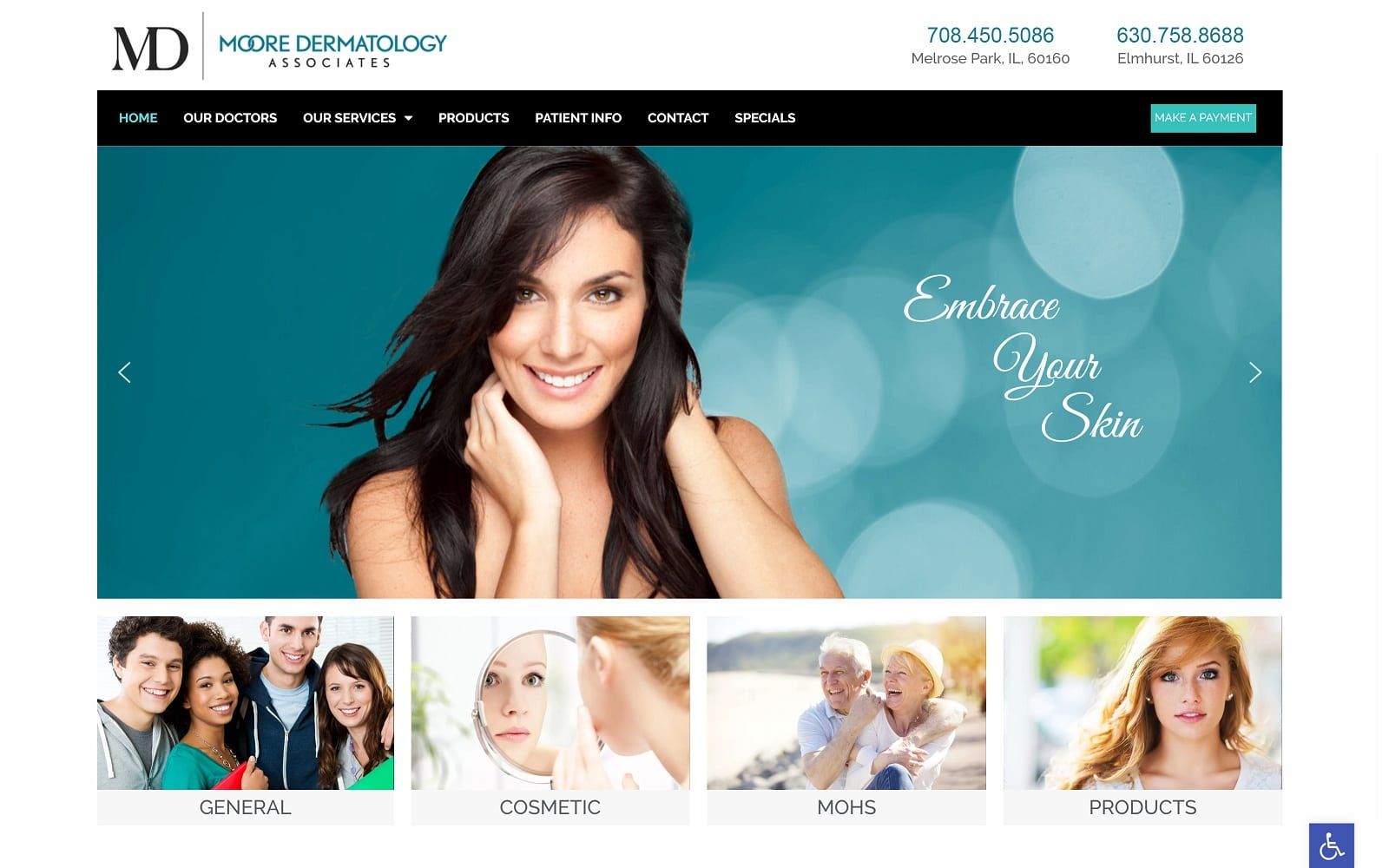
Moore Dermatology sparkles with the natural hues of teal and turquoise, invigorating its website with refreshing colors to form a delicate, classy aesthetic. Both teal and turquoise contain both calming and energizing properties. Teal focuses on soothing the user throughout the website, representing open communication and clarity, and thus is used to accent the subheaders and text. Turquoise acts as the action color, bringing cheerfulness and youth to the overall aesthetic through action buttons and gradient background images. Both white and black are used to accent the effectiveness of these colors, and their choice in images focuses on appealing to adults ranging in age in need of proper skin and cosmetic care. Overall, Moore Dermatology arranges its website with a graceful disposition, focusing on its core design elements and color schemes to create an exquisite and tender experience for its users.
Moore Dermatology sets up its dermatology website with a solid, multi-layered header, with its primary header containing the website’s business logo and click-to-call service numbers. The main menu section’s located along with a black header that only encompasses the hero image area, containing the website’s main menu services and an action button for payment processing. The website presents its hero images within a slideshow presentation, with all images containing introduction text. Below the hero image, visitors can interact with its semi-flat panel services, and also interact with the website’s testimonials through a click-and-drag motion. At the footer of the page, users can interact with the website’s various quick links and click-to-call service numbers, along with the accessibility tool and review icon.